GLB 파일 압축하기
웹에서 클라이언트가 웹서버에 리소스 요청을 할 때, glb는 굉장히 많은 비용을 발생시킵니다. 이는 분명 성능 저하에도 영향을 준다고 생각이 들어서, 알아보았고 Draco를 통해서 glb파일을 압축할 수 있다는 사실을 알게 되었습니다.
Draco는 구글에서 개발한 3d파일 압축 기술이면 어떻게 압축을 효율적으로 하는지는 아래 논문에서 자세히 볼 수 있습니다..
(개인적으로 너무 어려워서 머리에 잘 담기진 않네요 ㅠㅠ)
https://www.kibme.org/resources/journal/20230807171156346.pdf
그리고 이를 쉽게 사용할 수 있게 하는 오픈 소스라이브러인 'glTF Pipeline' 을 사용해서 압축하였습니다.
이중 내가 사용할 명령어는 -i (변경할 파일) -o (변경된 파일명) -d (드라코 압축 옵션) 입니다.
gltf-pipeline -i model.gltf -o modelDraco.gltf -d(기존 파일 명을 2라고 수정하고 변경완료된 파일명을 기존 파일명으로 했습니다.)

이제 설레는 마음을 가지고 얼만큼 절약이 되었을지 확인만 하면 됩니다.
퍼포먼스 탭을 통해서 성능 비교하기

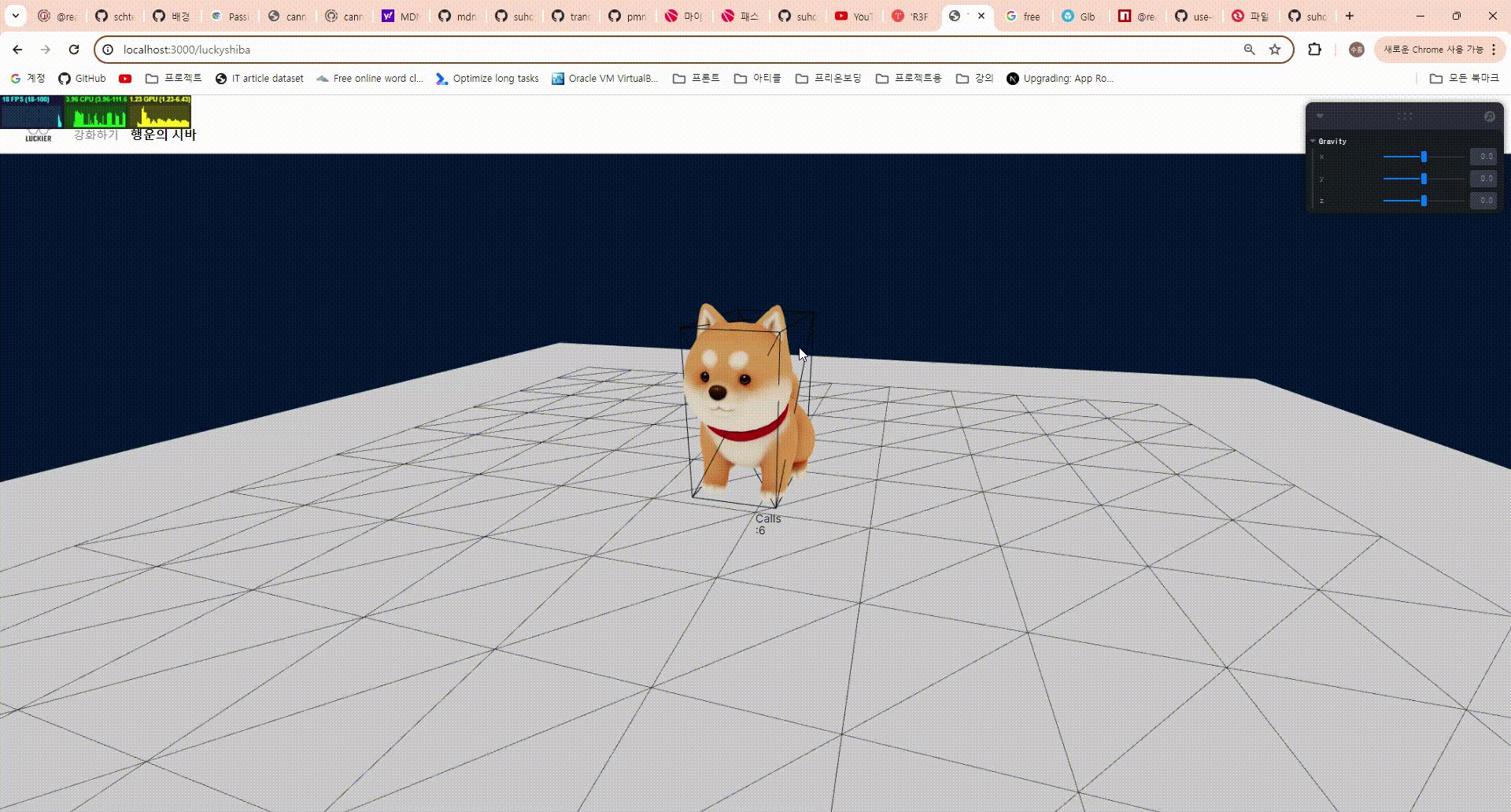
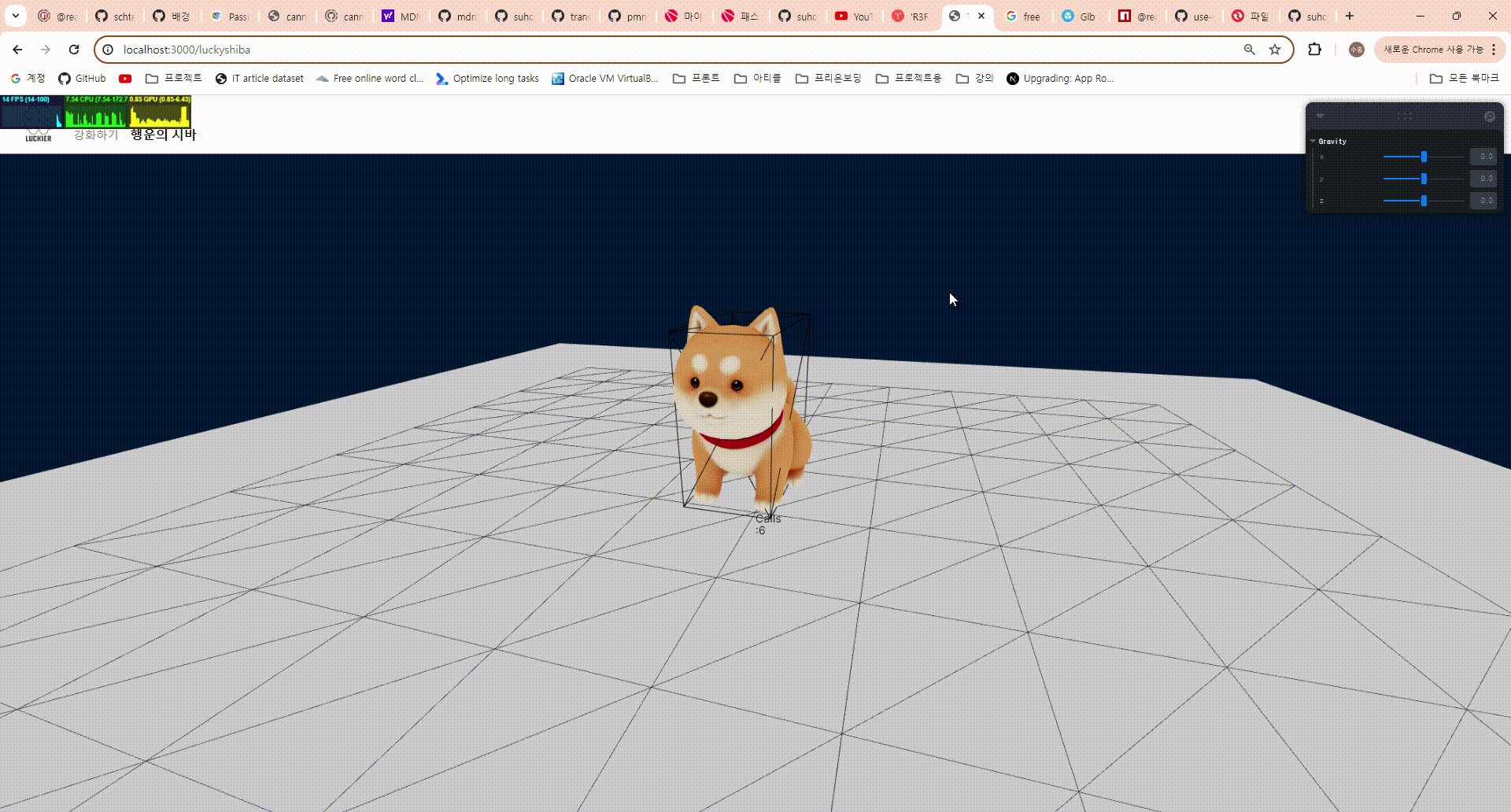
우선 next.js에 layout에 있는 header가 먼저 렌더링 됩니다.
이후 page.js를 요청하고, 현재 suspense로 캔버스의 loading 처리를 하고 있습니다. 그리고 Shiba에서 shiba glb파일, Background에서 background.glb 파일을 사용하고 있습니다.
export default function LuckyShiba() {
return (
<div className="wrapper_3d">
<Suspense fallback={<Loading />}>
<SessionProvider>
<CanvasLayout color={color.bg} camera={{ position: [0, 2, 4] }}>
<Physics gravity={[0, -9.8, 0]}>
<ambientLight />
<directionalLight position={[0, 5, 5]} />
<Shiba />
<Walls />
<Background />
<TutorialOpener />
</Physics>
</CanvasLayout>
</SessionProvider>
</Suspense>
</div>
);
}
비교를 명확하기 위해서 실험은 빠른 3G 환경에서 하였습니다.

현재 제 사이트에서 새로 고침 후 html을 서버에 요청을 하게 되면 header와 관련된 부분과 page.js를 요청하고 header가 가볍기에 먼저 렌더링이 됩니다. 이후 page.js 요청이 끝나면 loading 처리가 시작되면서 glb파일들을 요청을 합니다.
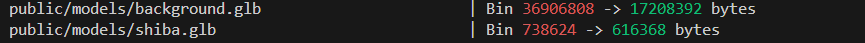
사진이 좀 작아서 값을 표기하면 크기 시간 순으로 background.glb를 압축 전 후 비교하면
압축 후 : 246B , 624 밀리초
압축 전 : 246B , 651 밀리초
생각보다 차이가 나지 않아서 여러번 했었느데, 위 시간과 큰 차이가 나진 않더군요..
분명 git에서 Bin파일이 압축되었음을 확인에도 불구하고 제가 생각한 것 이상의 차이는 않네요..

좀 더 자세한 비교를 위해서 성능 탭을 보았는데도 유의미한 결과를 호가인하진 못했습니다.
결론
1. 또한 glb파일보다 canvas 가 들어 있는 page.js 파일을 받아오는데 더 많은 리소스를 차지 (약 55배?) 확인할 수 있었습니다.
2. 성능의 차이가 존재하지만, 실제 압축된 용량에 비해서는 성능의 차이가 생각보다 크지 않았다.
--> 왜에 대해서 분석하고 싶은데,, 당장은 결론을 얻진 못헀습니다..
'프로젝트' 카테고리의 다른 글
| goodluck 프로젝트 폴더 구조와 좋은 구조에 대한 생각과 피드백 (0) | 2024.07.05 |
|---|---|
| MyPage를 개방폐쇄원칙(OCP) 고려해서 마이페이지 리팩토링 하기 (0) | 2024.07.02 |
| ManulPopup창을 관심사 분리하기 (값,계산,액션, SOLID) (0) | 2024.06.29 |
| R3F 및 useCannon에서 시바 조종하기 (최종 이동 로직 구현 및 채택 과정) (0) | 2024.06.28 |
| Warning: Extra attributes from the server: style 에러 해결하기( next.js) (0) | 2024.06.20 |