과거에 next.js의 튜토리얼을 진행하면서 얕게 streaming에 대해 학습한 적이 있습니다. 그 당시에 깊게 이해하지 못한 부분에 대해서 다시 한번 정리하고자 포스팅을 작성하게 되었습니다.
전통적인 SSR의 단점
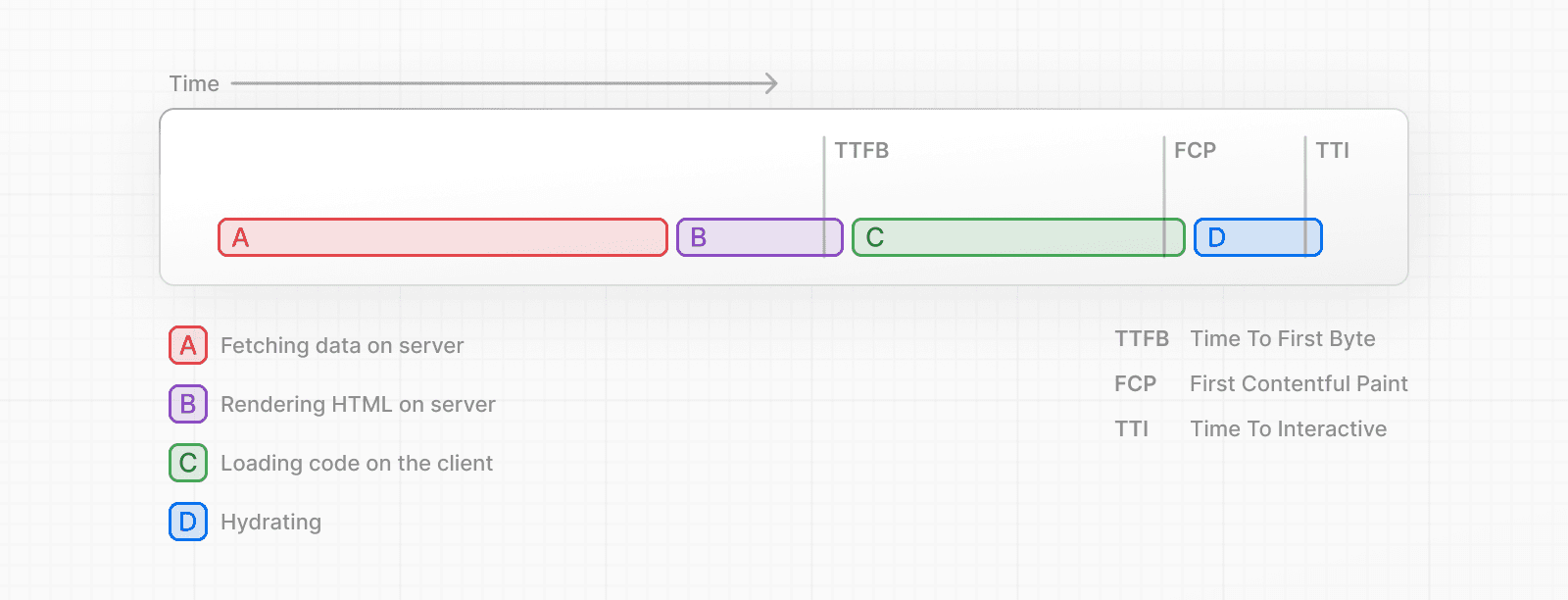
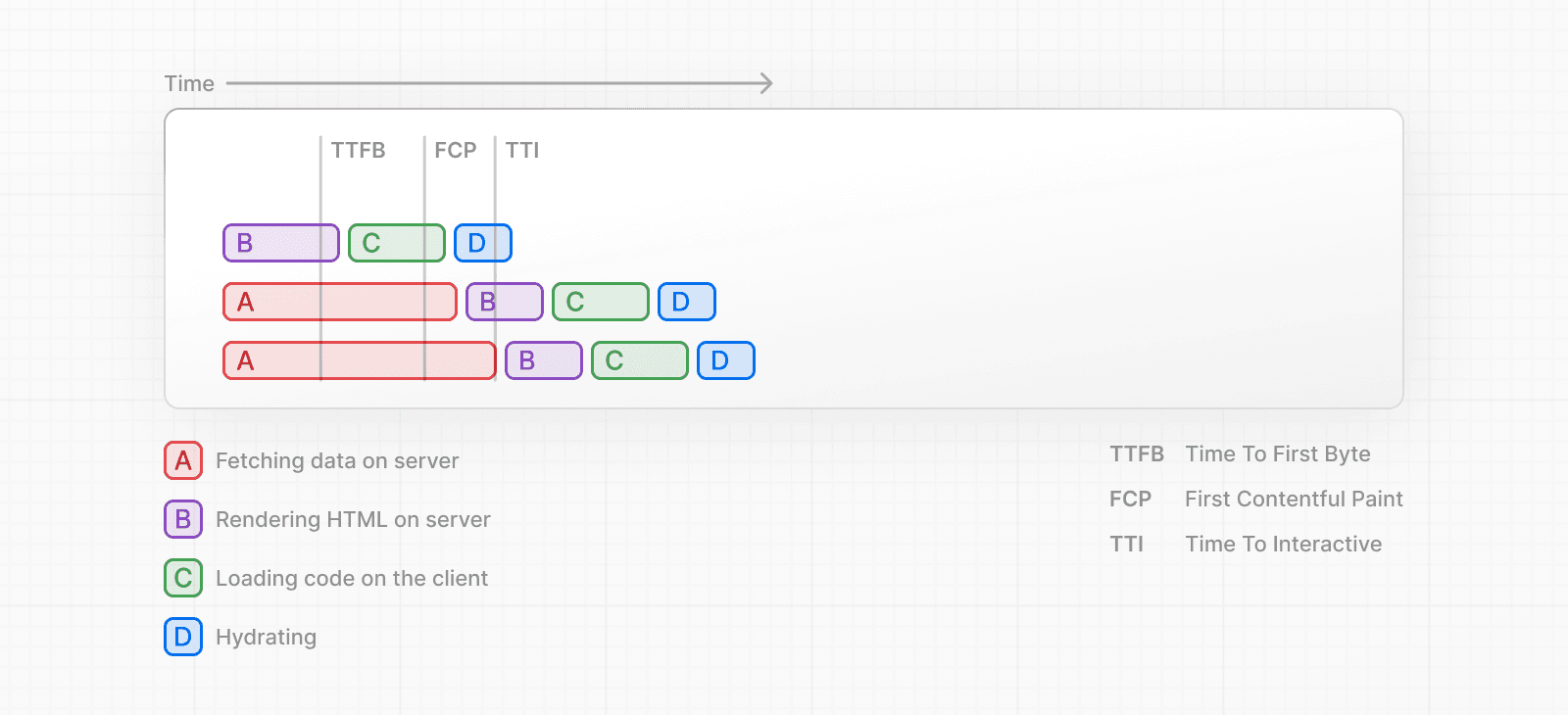
SSR은 서버에서 완성된 HTML을 클라이언트에 전송해줍니다. SSR이 진행되는 과정은 아래와 같습니다.
1. 먼저, 특정 페이지에 필요한 모든 데이터가 서버에서 가져와집니다.
2. 그런 다음, 서버에서 해당 페이지의 HTML을 렌더링합니다.
3. 이후, 페이지의 HTML, CSS, 그리고 JavaScript가 클라이언트로 전송됩니다.
4. 전송된 HTML과 CSS를 사용하여 비상호작용 UI가 화면에 표시됩니다.
5. 마지막으로, React가 UI를 하이드레이션(hydration) 하여 상호작용할 수 있도록 만듭니다.

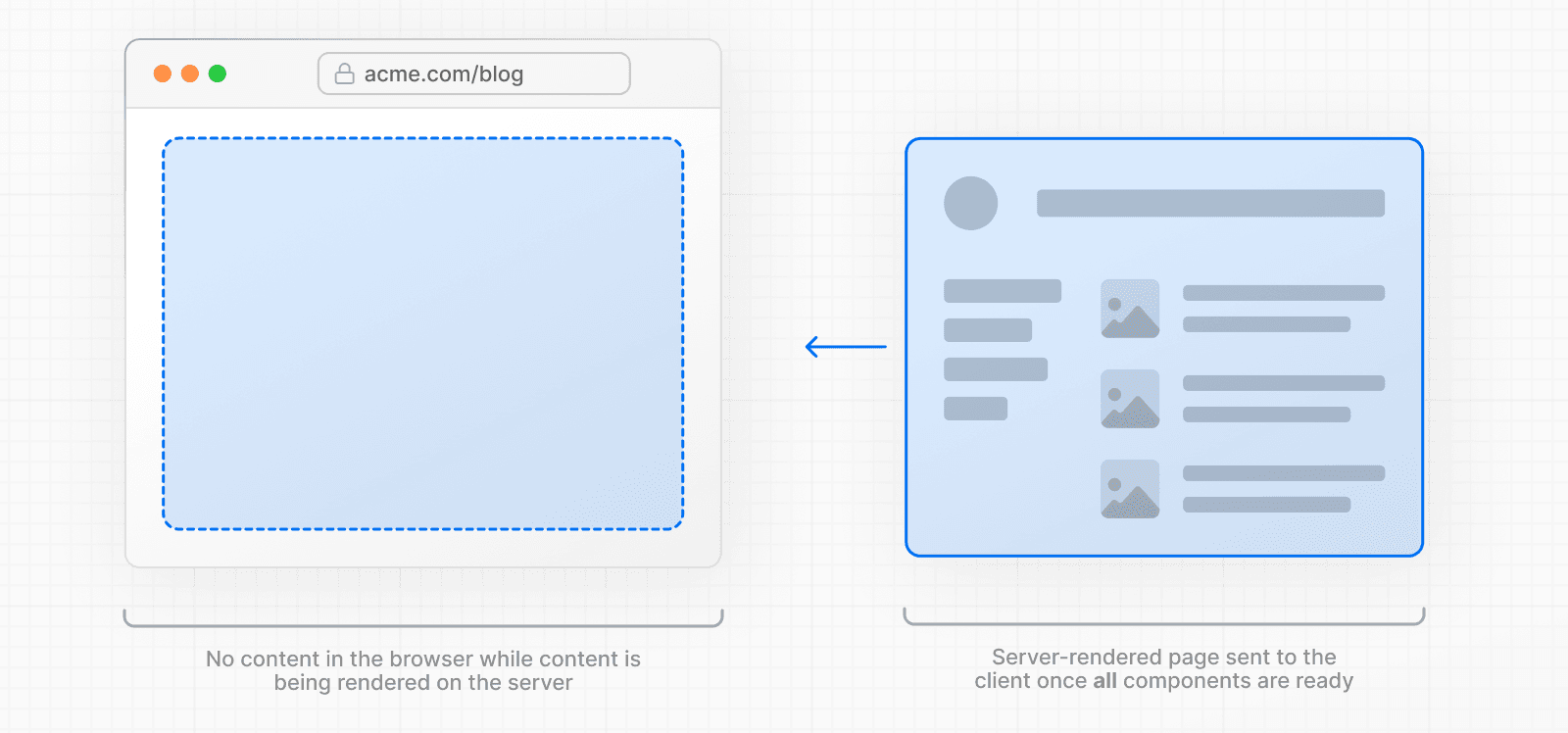
그렇기에 한 페이지 내에서도 모든 구역이 동시에 작업이 완료되진 않습니다. 하지만 우린 완성된 HTML을 받기 때문에, 하나라도 오래 걸리는 작업이 생기면 HTML을 받지 못하는 문제점을 겪게 됩니다.

이를 보완해주는 것이 Next.js의 Streaming 기능입니다.
Streaming이란?
Next.js에서는 Streaming을 아래와 같이 정의합니다
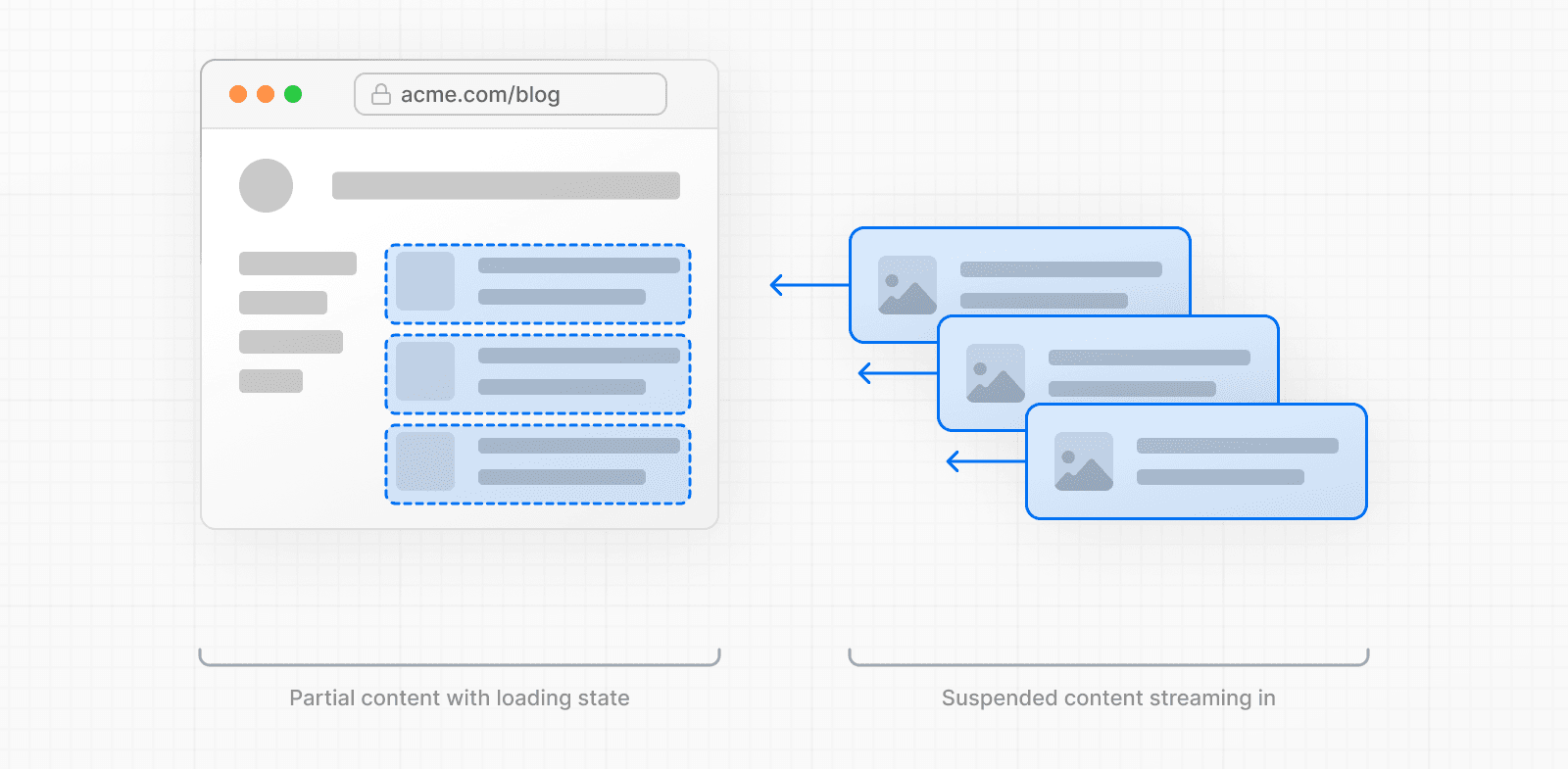
Streaming은 데이터를 전송하는 기술로, 하나의 라우트를 더 작은 "청크(chunks)"로 분할하여 서버에서 클라이언트로 준비되는 대로 점진적으로 스트리밍할 수 있도록 합니다.
Streaming is a data transfer technique that allows you to break down a route into smaller "chunks" and progressively stream them from the server to the client as they become ready.


그 결과 Time To First Byte (TTFB) , First Contentful Paint (FCP) ,Time to Interactive (TTI) 를 향상 시킬 수 있습니다.
상호작용 시작 시간 | Lighthouse | Chrome for Developers
Lighthouse의 상호작용 시작 시간 측정항목과 이 측정항목을 측정하고 최적화하는 방법을 알아보세요.
developer.chrome.com
Streaming 사용방법
Streaming은 크게 2가지의 경우로 사용법이 구분됩니다.
1. 페이지단위로 사용하기
2. 컴퍼넌트단위로 사용하기
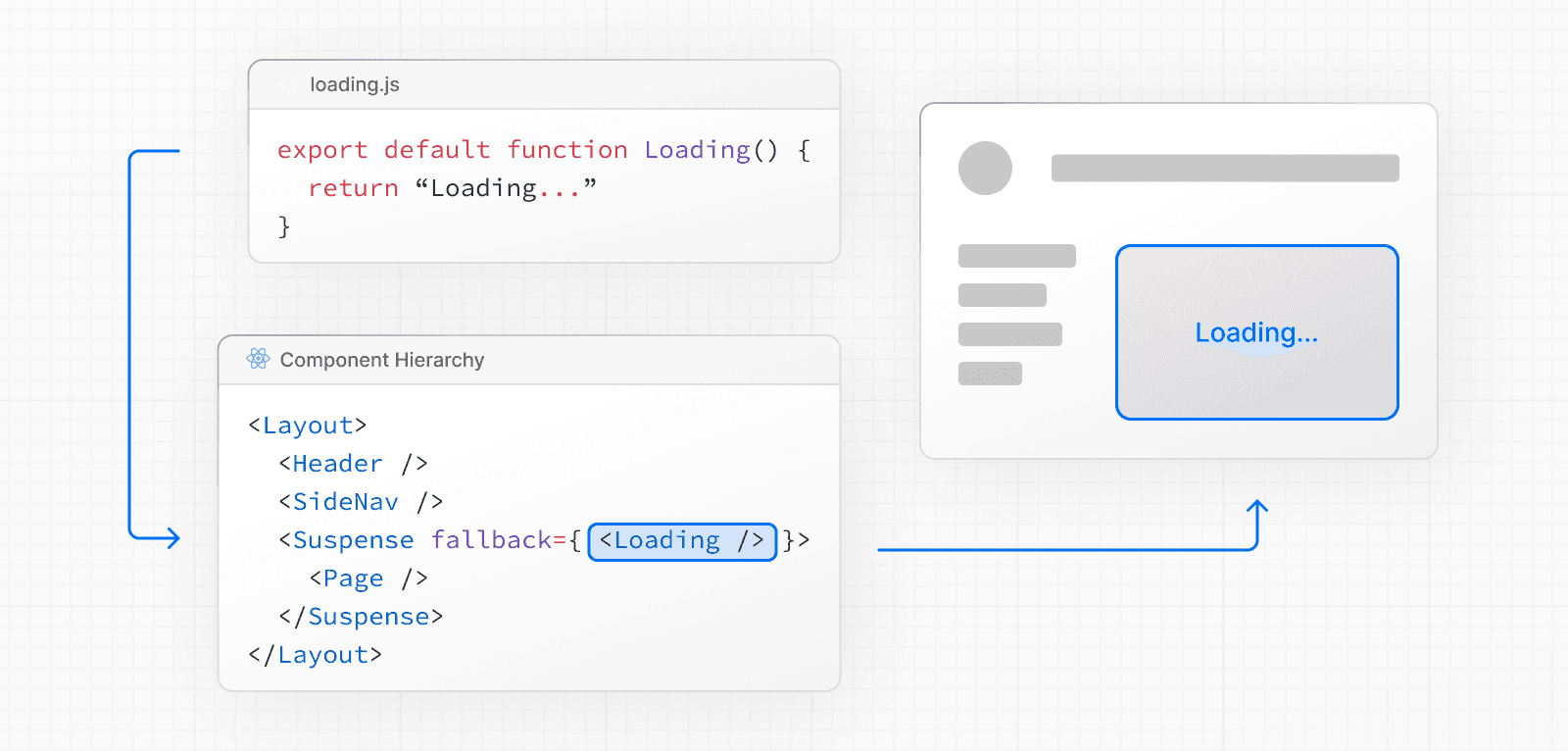
1. 페이지 단위로 사용하기
export default function Loading() {
// You can add any UI inside Loading, including a Skeleton.
return <LoadingSkeleton />
}
Lodaing.tsx 파일은 React Suspense를 기반으로 하는 Next.js의 특별한 파일로, 페이지 콘텐츠가 로드되는 동안 대신 표시할 Fallback UI를 생성할 수 있도록 해줍니다. 보통 Layout.tsx에 위치합니다.

2. 컴퍼넌트 단위로 사용하기
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}
이 경우에는 react에서 제공하는 Suspense를 활용하여 Streaming을 사용할 수 있습니다.
참고 링크
Routing: Loading UI and Streaming | Next.js
Built on top of Suspense, Loading UI allows you to create a fallback for specific route segments, and automatically stream content as it becomes ready.
nextjs.org
https://nextjs.org/learn/dashboard-app/streaming
App Router: Streaming | Next.js
Improve your application's loading experience with streaming and loading skeletons.
nextjs.org
'프론트엔드 > Next' 카테고리의 다른 글
| Next.js 에서 fill을 사용하여 반응형 이미지 만들기 (0) | 2024.08.21 |
|---|---|
| Next.js의 Image컴퍼넌트를 소스코드 분석해서 원리 알아보기 (0) | 2024.08.05 |
| NEXT.JS에서 Auth.js로 유저 접근 권한 설정하기 (0) | 2024.05.20 |
| Auth.js로 Oauth 구현하기 (예시 : google) (0) | 2024.04.27 |
| Next.js에서 WebVitals 및 성능 측정하기 (0) | 2024.02.20 |