next.js 14버전이 나왔다. 물론 난 처음이다. 이력서 제출하려고 하는데, next.js 쓰는 회사가 생각보다 너무 많아서 튜토리얼이라도 우선적으로 학습하려고 한다..
https://nextjs.org/learn/dashboard-app/getting-started
Learn Next.js: Getting Started | Next.js
Create a new Next.js application using the dashboard starter example and explore the project.
nextjs.org
이거 보면서 한번 실습해보기로 했다. 정신이 오락가락 하나봐요. 존댄말과 혼잣말이 번갈아서 나오네요.
총 16단계로 구성되어 있고 각 단계별로 확인해보려고 합니다. 1에서는 우선 4단계까지만..!
1단계
npx create-next-app@latest nextjs-dashboard --use-npm --example "https://github.com/vercel/next-learn/tree/main/dashboard/starter-example"
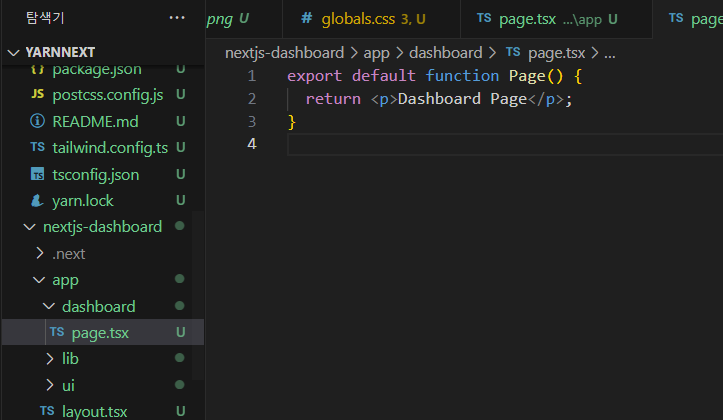
설치하면 이런 폴더구조가 나오고, 각각 폴더에 대한 설명을 해준다.
모던 웹 환경을 경험시켜주기 위해서 이미 작성된 코드에 타입을 썼다고 한다.

설치 잘하고 npm run dev까지 하면 2장으로 가라고 한다 ( 여기서도 vite처럼 start 대신 run dev네요)
2단계
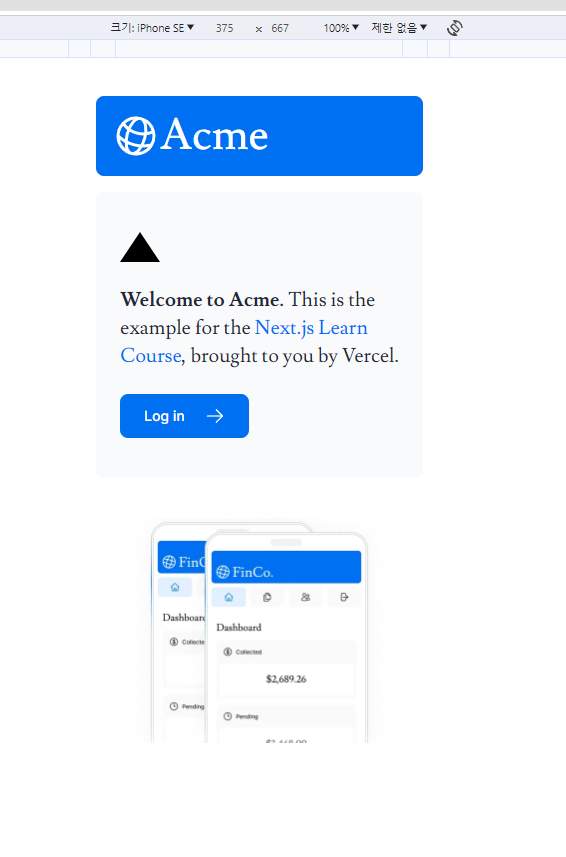
이 못난이를 이제 css 적용해서 꾸며주겠다고 한다.

이때 global.css를 통하여서 css를 적용할 수 있는데, 어떤 컴퍼넌트든 적용해도 되지만, layout.tsx하는게 좋다 왜냐면 해당 컴퍼넌트가 RootLayout인 탑레벨 컴퍼넌트이기 떄문이다.
// 임포트 추가, 타이틀 적용시 타이틀도 됨
import '@/app/ui/global.css';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<title>타이틀 바꾸기</title>
<body>{children}</body>
</html>
);
}import를 하면 css가 바뀐다. (title 추가도 layout.tsx에서 가능하다)

css는 tailwind를 사용해서 만들어주는데, 처음 create할 떄 tailwind 사용여부를 물어본다.
page.tsx에 className 을 사용해 tailwind를 적용한 걸 확인할 수 있고, sass나 다른 css-in-js도 사용 가능하다.
3단계
폰트를 적용시켜야한다고 한다! 폰트 최적화가 되지 않으면 구글에서 도입한
Cumulative Layout Shift 라는 사이트 평가 지표중 하나에 걸린다. next에서는 next/font 모듈로 최적화 시켜준다.
import { Inter } from 'next/font/google';
export const inter = Inter({ subsets: ['latin'] });이렇게 쓰면 된다. 이후 적용 시키고자 하는 폰트를 layout에 적용하면 끝!
import type { Metadata } from 'next';
import { Inter } from 'next/font/google';
import './globals.css';
const inter = Inter({ subsets: ['latin'] });
export const metadata: Metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={inter.className}>{children}</body>
</html>
);
}
lusitana 폰트도 마찬가지로 적용하면 됩니다.
import { Inter, Lusitana } from 'next/font/google';
export const inter = Inter({ subsets: ['latin'] });
export const lusitana = Lusitana({
weight: ['400', '700'],
subsets: ['latin'],
});
이미지 최적화도 해준다고 하네요.. 와 미쳤따~ 이래서 넥스트넥스트,,라고 하구나..
반응형, 이미지 로딩중 레이아웃 이동막고, 반응형해주고, 레이지 로딩에, 포멧 최적화까지,,
- Preventing layout shift automatically when images are loading.
- Resizing images to avoid shipping large images to devices with a smaller viewport.
- Lazy loading images by default (images load as they enter the viewport).
- Serving images in modern formats, like WebP and AVIF, when the browser supports it.
이걸 next/Image 모듈이 해준다고 합니다.


오호라!...

<Image
src="/hero-desktop.png"
width={1000}
height={760}
className="hidden md:block"
alt="Screenshots of the dashboard project showing desktop and mobile versions"
/>
<Image
src="/hero-mobile.png"
width={560}
height={620}
className="block md:hidden"
alt="Screenshot of the dashboard project showing mobile version"
/>
클래스 이름에 있는 block hidden을 통해서 반응형에서 어떤 이미지가 보여질 지 결정합니다. hidden md:block에서는 데스크탑 크기에서만, 아래는 반대로 모바일에서만 보입니다.
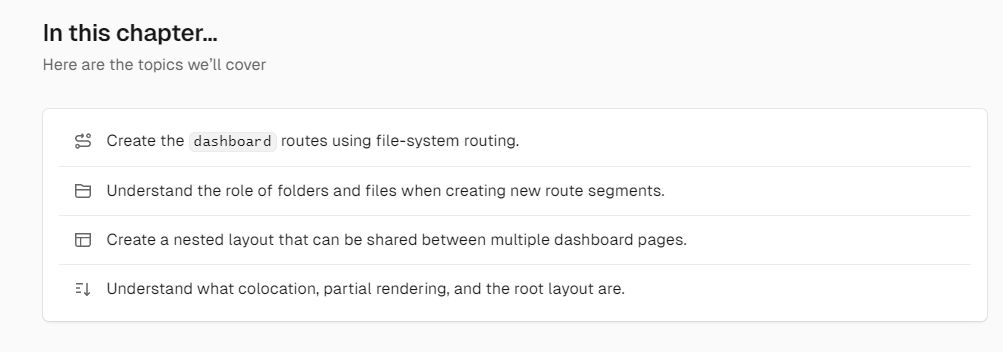
4단계

1. 파일시스템 라우팅을 써서 dashboard 루트들을 만들기
2. 루트 요소?를 만들 때, 폴더와 각 파일의 역할 이해하기
3. 여러페이지에서 공유될 nested layout (중첩 레이아웃) 만들기.
4. colocation이 뭔지, 부분적 랜더링, 그리고 루트 레이아웃이 먼지 이해하기
읽을 때, file-system routing, colocation , partial rendering , root layout 을 제가 모르겠구나 라는 생각이 들었습니다. nested layout 은 공유되는 layout이라는 뜻이라고 설명이 되어있고, 나머지는 변수명을 통해 추측은 되는데 한번 직접 확인해 봐야겠네요..
우선 nested routing(중첩 라우팅)에 대해서 설명해주네요
Next.js uses file-system routing where folders are used to create nested routes. Each folder represents a route segment that maps to a URL segment.
오호 next.js에서는 각각의 폴더가 url에 나타날 루트 역할을 한다고 하네요!
이떄 page.tsx는 리액트 컴퍼넌트를 export하는 특별한 넥스트파일입니다.
즉 /app/page.tsx 이 있기에 루트 url에서 저희가 화면을 보고 있는 거죠..!
(500에러때문에 diagram이 지금 안 보이네요 ㅠㅠ)
따라서 이렇게 dashboard 폴 더만들고 page.tsx 만들면 ! 해당 페이지 접속이 됩니다.


아니? 그러면 ui 랑 lib폴더도 접속되겠네,.? 물론 page.tsx파일을 만들면 가능하지만, page라는 파일을 가지지 않은 폴더는 접속되지 않습니다. 따라서 해당 폴더들이 app폴더 안에서 colocate 가능하죠!
요약하면
next.js가 가진 특수한 파일시스템은 각각의 폴더를 url처럼 인식할 수 있는데, 이때 유저에게 보여주는 페이지(react component)는 page.tsx라는 파일이 해준다. 이런 파일이 없는 경우 유저에게 보여지지 않기 때문에, ui와 lib같은 폴더들도 app 폴더 내부에 공존 가능하다.!
이제 , partial rendering , root layout 만 이해하면 되겠네요
import SideNav from '@/app/ui/dashboard/sidenav';
export default function Layout({ children }: { children: React.ReactNode }) {
return (
<div className="flex h-screen flex-col md:flex-row md:overflow-hidden">
<div className="w-full flex-none md:w-64">
<SideNav />
</div>
<div className="flex-grow p-6 md:overflow-y-auto md:p-12">{children}</div>
</div>
);
}

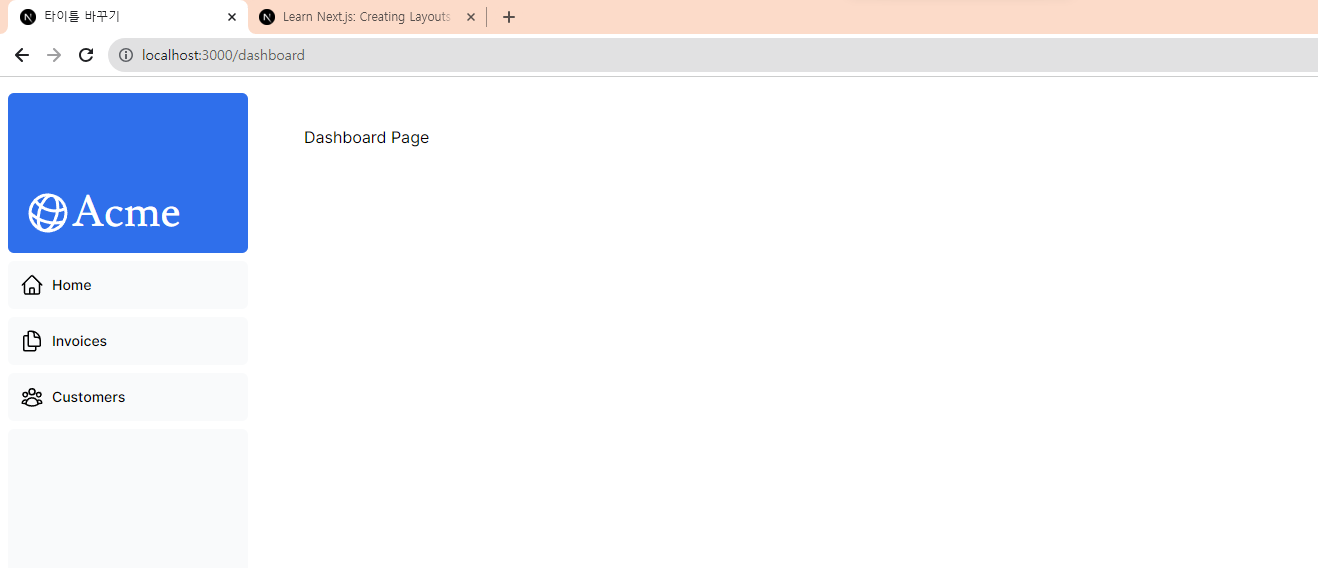
next.js 에서는 layout.tsx라는 파일을 통해서 여러 페이지에서 공유될 UI를 생성할 수 있습니다.
이때 layout의 children 요소는 하위 layout이나 page가 적용 될 수 있습니다.
현재 dashboard의 layout은 루트 layout 안에 있기에 상단 제목이 타이틀 바꾸기 적용된 것을 확인할 수 있고, 하위 page들에서도 사이드바가 적용된 것이 확인됩니다.
이때 layout의 장점으로는 다른 페이지 이동시에 공통으로 사용되는 레이아웃 내의 sidebar 컴퍼넌트는 리랜더링 되지 않고 page.tsx만 랜더링이 되는데 이를 partial rendering 이라고 하빈다.
그리고 /app/layout.tsx 는 모든 페이지에 적용 되는 root layout 입니다.
Next.js-14 튜토리얼 따라가기 -2 (5~8장)
Next.js-14 튜토리얼 따라가기 -2 (5~8장)
1~4장을 통해서 간단하게 next에서는 UI. 이미지 . 라우팅. 폰트를 어떻게 구현 및 처리했는지를 확인했다. 5장 Navigating Between Pages 5장에서는 link, navigation 원리 , usePathname() 훅 , 에 대해서 알아볼 것
ungumungum.tistory.com
Next.js-14 튜토리얼 따라가기 -3 (9장~ 12장)
Next.js-14 튜토리얼 따라가기 -3 (9장~ 12장)
Next.js-14 튜토리얼 따라가기 -2 (5~8장) Next.js-14 튜토리얼 따라가기 -2 (5~8장) 1~4장을 통해서 간단하게 next에서는 UI. 이미지 . 라우팅. 폰트를 어떻게 구현 및 처리했는지를 확인했다. 5장 Navigating Betw
ungumungum.tistory.com
Next.js-14 튜토리얼 따라가기 -4 (13장~ 16장)
'프론트엔드 > Next' 카테고리의 다른 글
| Auth.js로 Oauth 구현하기 (예시 : google) (0) | 2024.04.27 |
|---|---|
| Next.js에서 WebVitals 및 성능 측정하기 (0) | 2024.02.20 |
| Next.js-14 튜토리얼 따라가기 -4 (13장~ 16장) (0) | 2023.11.12 |
| Next.js-14 튜토리얼 따라가기 -3 (9장~ 12장) (0) | 2023.11.10 |
| Next.js-14 튜토리얼 따라가기 -2 (5~8장) (0) | 2023.11.10 |