서론 : Docker, vite, npm에 대한 이해가 낮았어서 올바르게 빌드하기 보다는, container 내부에 접속해서 실행만 하는 과정입니다.. 추후 좀 더 학습하게 되면 보완하겠습니다. 혹은 지적하실 부분 있다면 해주세요
우선 제가 container 내부에서 run dev를 햇는지에 대한 과정정도로 이해해주시면 될 거 같습니다..
npx degit reduxjs/redux-templates/packages/vite-template-redux my-app요즈음 자주 쓰는 vite를 통해서 app을 생성하겠습니다.
이후 해당 프로젝트 명으로 이동, 이후 설치 및 실행하면
cd my-app
npm i
npm run dev아래 사진과 같은 화면을 볼 수 있습니다.

cra에서와 마찬가지로 file생성 build run 3가지 단계로 할려고 파일을 작성했는데 에러가 떴습니다..
FROM node:18-alpine
WORKDIR /app
COPY ["package.json", "package-lock.json*", "./"]
RUN npm install
COPY . .
EXPOSE 8080
CMD ["npm","run","dev"]
What's Next?
PS C:\ssgrepo\suhongFTpracticeRF\practice\my-app> docker run --publish 8000:8000 node-docker
node:internal/modules/cjs/loader:1080
throw err;
^
Error: Cannot find module '/app/server.js'
at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Module._load (node:internal/modules/cjs/loader:922:27)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:23:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
Node.js v18.17.1
PS C:\ssgrepo\suhongFTpracticeRF\practice\my-app> docker build --tag node-docker .
[+] Building 6.9s (10/10) FINISHED docker:default
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load build definition from dockerfile 0.0s
=> [internal] load metadata for docker.io/library/node:18-alpine 0.8s
=> [1/5] FROM docker.io/library/node:18-alpine@sha256:3482a20c97e401b56ac50ba8920cc7b5b2022bfc6aa7d4e4c231755770cf892f 0.0s
=> [internal] load build context 0.6s
=> => transferring context: 1.31MB 0.6s
=> CACHED [2/5] WORKDIR /app 0.0s
=> CACHED [3/5] COPY [package.json, package-lock.json*, ./] 0.0s
=> CACHED [4/5] RUN npm install 0.0s
=> [5/5] COPY . . 4.1s
=> exporting to image 1.3s
=> => exporting layers 1.3s
=> => writing image sha256:71266c50c7e333301fccb3a3138957b69f7e031c380d57056d1d72ce04880b87 0.0s
=> => naming to docker.io/library/node-docker 0.0s
What's Next?
View summary of image vulnerabilities and recommendations → docker scout quickview
PS C:\ssgrepo\suhongFTpracticeRF\practice\my-app> docker run --publish 8000:8000 node-docker
node:internal/modules/cjs/loader:1080
throw err;
^
Error: Cannot find module '/app/server.js'
at Module._resolveFilename (node:internal/modules/cjs/loader:1077:15)
at Module._load (node:internal/modules/cjs/loader:922:27)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:23:47 {
code: 'MODULE_NOT_FOUND',
requireStack: []
}
이를 해결하기 위해서 구글링 해보다가 관련 게시글을 찾았습니다.
https://dev.to/ysmnikhil/how-to-build-with-react-or-vue-with-vite-and-docker-1a3l
관련 연습 코드 잇는 github 링크입니다.
https://github.com/suhong99/container-practice
GitHub - suhong99/container-practice
Contribute to suhong99/container-practice development by creating an account on GitHub.
github.com
How to use React or Vue with Vite and Docker
Introduction Hello fellow developers! With this guide, we will be creating a project that...
dev.to
우선 docker-compose.yml 파일을 루트에 생성합니다.
version: "3.4"
services:
vite_docker:
image: node:18-alpine
container_name: vite_docker
entrypoint: /bin/sh
ports:
- 8080:8080
working_dir: /srv/app
volumes:
- type: bind
source: ./
target: /srv/app
tty: true관련 설명은 https://blockchainstudy.tistory.com/62에서한글로 번역되어 있습니다.
version : compose의 버전
services 안에 설명을 적습니다
컨테이너가 여러개 있을 수 있어서 우선
vite_docker로 시작합니다. ( 이를 작성했기 때문에 container_name을 굳이 적지 않아도 됩니다)
image : 어떤 이미지를 사용할 지
container_name : 이름 (위의 이름과 다를떄)
entrypoint : 컨테이너 내에서 실행될 애플리케이션을 가리킵니다. Alpine 이미지를 사용하고 있기 때문에 위에를 적어야한다 ( 틀렸을 수도 있습니다 ㅠ.)
ports : 연결할 포트 (Dockerfile과 동일한 기능) 추후 뒤에 부분은 vite.confing에 설정한 port와 같아야합니다.
working_dir : 작업할 디렉토리 . 컨테이너 접근시 해당위치로 갑지가
volumes : 해당 키워드로 호스트 파일을 사용할 수 있게 되고 빌드나 리스타트 해당 작업이 가능합니다.
이때 host 파일 업데이트를 bind 키워드를 통해 반영 가능합니다. 호스트 source를 target 위치로 옮길 수 있습니다 (제가 해석한 바에 의하면 ...)
tty는 컨테이너를 지속적으로 run하기 위해 사용합니다.
이후 vite.config.ts 에서 server 부분 코드를 추가해주셔야합니다.
export default defineConfig({
plugins: [react()],
server: {
// open: true,
host: true,
port: 8080, // This is the port which we will use in docker
watch: {
usePolling: true,
},
},
build: {
outDir: "build",
sourcemap: true,
},
test: {
globals: true,
environment: "jsdom",
setupFiles: "src/setupTests",
mockReset: true,
},
})server에서 host port watch 설정을 해야지만 윈도우 환경에서 docker가 가능하다고 합니다.
이후 도커 컴포즈 작업이 끝났으면 build하면 됩니다.
docker-compose up --build --no-recreate -d처음 빌드할 떄는 위 키우워드를 사용해야 합니다. 이후에는
docker-compose up -dcompose의 경우 일반 dockerfile과 확인하는 명령어가 다르더군요.
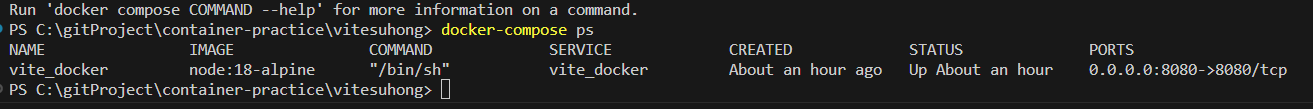
docker-compose ps를 통해 확인해야 합니다.

이후 해당 컨테이너로 이동후에 npm i 와 run dev를 하면 로컬환경에서 컨테이너를 확인할 수 있습니다.
docker exec -it vite_docker shnpm i && npm run dev
참고 링크
How to use React or Vue with Vite and Docker
Introduction Hello fellow developers! With this guide, we will be creating a project that...
dev.to
https://dev.to/ysmnikhil/how-to-build-with-react-or-vue-with-vite-and-docker-1a3l
https://blockchainstudy.tistory.com/62
https://www.youtube.com/watch?v=yIpDRI5cTdI
'DOCKER' 카테고리의 다른 글
| 도커 build시 에러 ERROR: error during connect: this error may indicate that the docker daemon is not running (0) | 2023.09.08 |
|---|---|
| 도커와 redux-template를 통한 도커 실습 (0) | 2023.09.07 |