728x90
프론트엔드에는 단위테스트,유닛테스트,스냅샷테스트, 비쥬얼회귀테스트, E2E테스트등 다양한 테스트가 있습니다.
각각의 테스트가 무엇이고 보편적으로 언제 사용하는지를 포스팅 하겠습니다.
단위 테스트
컴퍼넌트 단위별로 테스트하는 방법입니다.
- 테스트 대상 : 독립적인 모듈 혹은 공용 컴퍼넌트
- 한계 : 여러 모듈이 조합 됐을 때의 에러를 확인하기 힘듬. 비즈니스 로직에 맞는지는 확인하기 힘듬
- 보완 방법 : 비즈니스 로직은 통합테스트, UI검증은 스토리북 등을 사용, 간단한 기능은 통합테스트에서 검증
- 사용 도구 예시 : Jest, Testing-Library, Vitest
컴퍼너트를 테스트할 때 UI등은 결국 시각적으로 확인해야 할 필요가 있고, 결국 함수나 훅이 제대로 동작하는 선에서 사용하는 것이 좋다고 생각한다.
// sum.js
function sum(a, b) {
return a + b;
}
module.exports = sum;// sum.test.js
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});통합 테스트
컴퍼넌트가 조합 되었을 때 비즈니스 로직이 올바른지 검사하는 테스트
- 테스트 대상 : 모듈의 조합 및 컴퍼넌트가 조합되어 비즈니스 로직에 영향을 주는 경우
- 한계 : 테스팅 도구를 사용하여 확인하기에, 모킹에 의존함(신뢰성 낮아짐), 전체 워크플로우 검증하진 못함
- 보완 방법 : 모킹을 최대한 줄이고, 전체 워크 플로우 테스트의 경우 E2E 테스트
- 사용 도구 예시 : Jest, Testing-Library, Vitest
예시
it('아이템 선택 클릭시 value값이 선택되면서 닫히는가', async () => {
const trigger = await setUpDropOpen();
const dropdownItems = screen.getAllByTestId('dropdown-item');
const value = dropdownItems[0].textContent;
await userEvent.click(dropdownItems[0]);
expect(trigger).toHaveTextContent(value as string);
expect(screen.queryByTestId('dropdown-item')).not.toBeInTheDocument();
});스냅샷 테스트
컴퍼넌트의 HTML요소를 스냅샷으로 찍어서 이전과 같은지를 검사하는 테스트
- 테스트 대상 : 컴퍼넌트 UI 요소, 간단한 함수의 경우 스냅샷으로 테스트 가능
- 한계 : 컴퍼넌트에 오류가 생겨도 휴먼 에러에 의해 인지하지 못할 수 있음
실제 랜더링이 아니라 스타일 등을 확인하기 힘듬 - 보완 방법 : 개발 비용이 넉넉하면, Storybook도입
- 사용 도구 예시 : Jest, Vitest
const { container } = await render(<Header />);
expect(container).toMatchInlineSnapshot();
비쥬얼 회귀 테스트
스냅샷 테스트와 다르게 실제 렌더된 UI 이미지를 저장하고 검증하는 테스트
Github-actions를 통해 UI리뷰까지 피드백 가능
- 테스트 대상 : 컴퍼넌트 UI 요소, 화면 크기등에 따라 스타일이 자주 변경되는 요
- 한계 : 대부분 유료 도구
원인에 대한 추론을 해야 한다.
실행 기간이 오래 걸린다. - 보완 방법 : 개발 비용이 넉넉하면, Storybook도입
- 사용 도구 예시 : StoryBook, cromatic

E2E테스트
실제 앱 구동과 관련된 전체적인 흐름을 검증한다.
FE에서 BE 전반의 로직을 검증함
- 테스트 대상 : 앱의 전체 로직
- 한계 : 실행 시간이
외부 환경에 영향을 받아 유지 비용이 큼
영향 범위가 넓어서 디버깅이 오래 걸림 - 보완 방법 : 개발 완료 시점에 도입하여 전체적 오류 확인만 하기
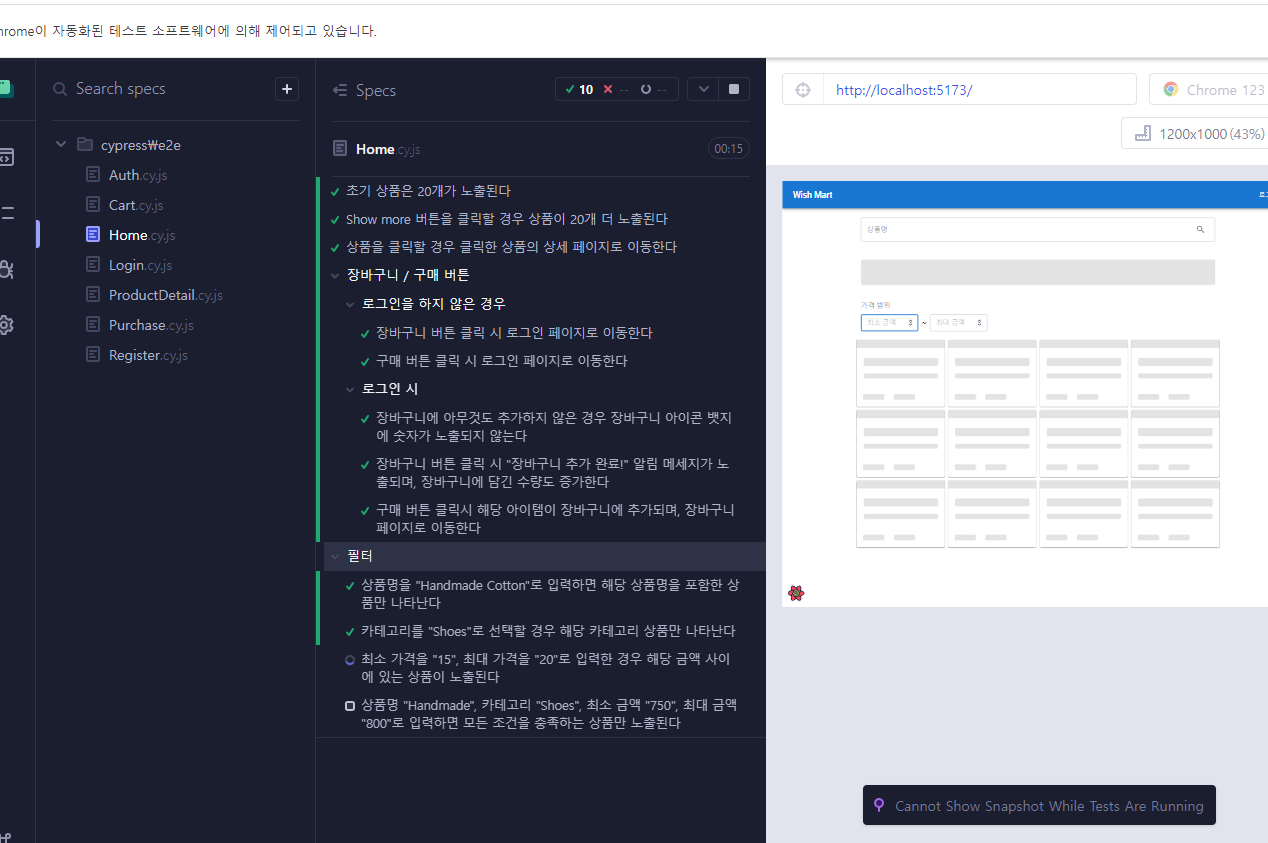
- 사용 도구 예시 : Cypress

참고영상
'프론트엔드 > 테스트' 카테고리의 다른 글
| (React)컴파운드 패턴으로 드롭다운 컴퍼넌트 만들기-2 테스트하기 (0) | 2024.04.02 |
|---|---|
| React-Testing-Library 테스트 작성하기 (0) | 2024.03.31 |